
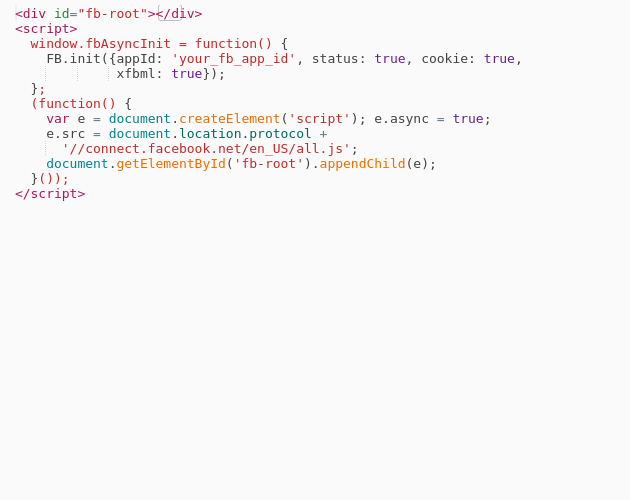
Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor

Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor

Facebook Customer Chat issue with Turbolinks 5 on Rails · Issue #596 · turbolinks/turbolinks · GitHub

7 - How do I add a dynamic Facebook like button to every node of a certain content type - Drupal Answers
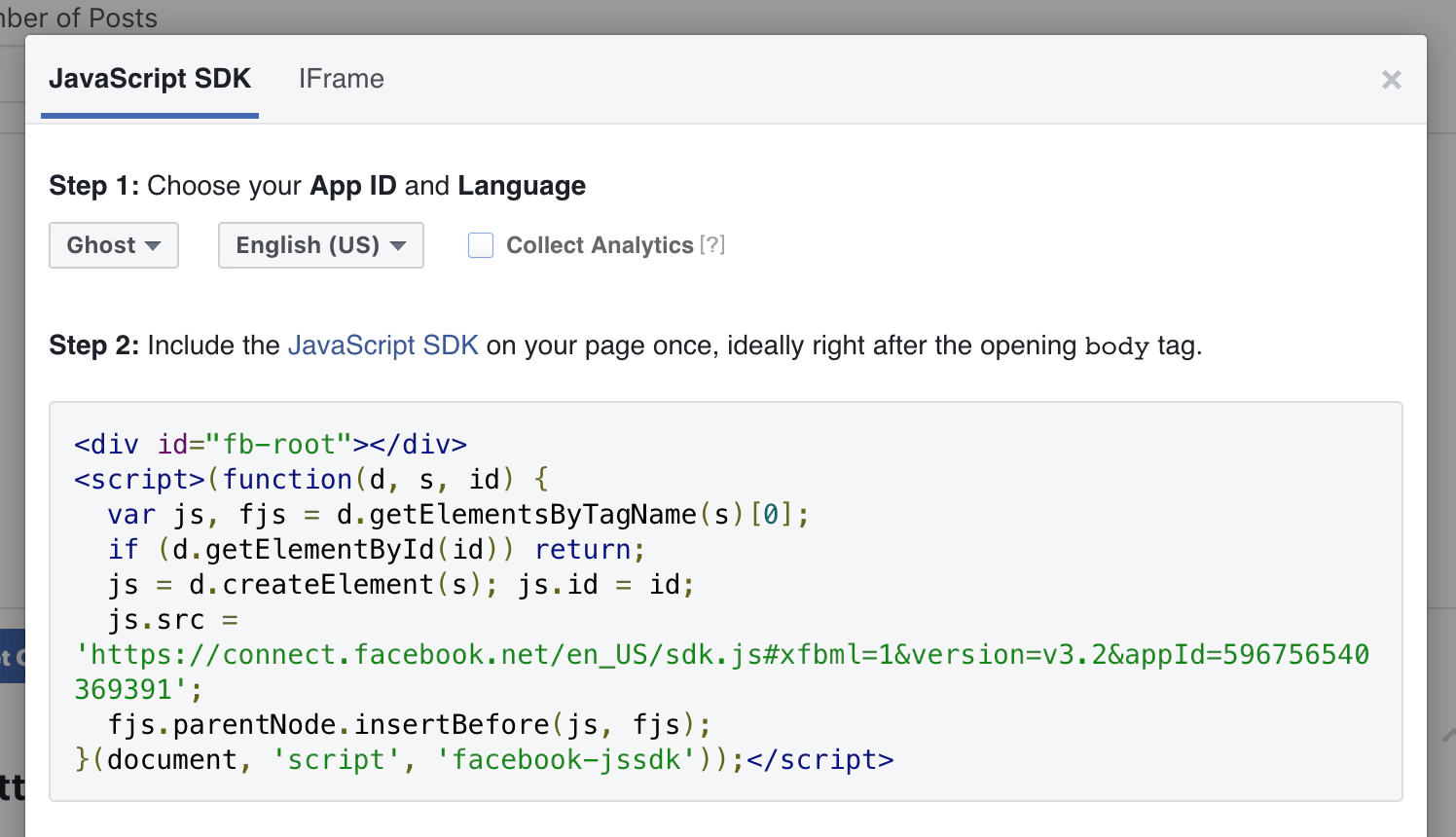
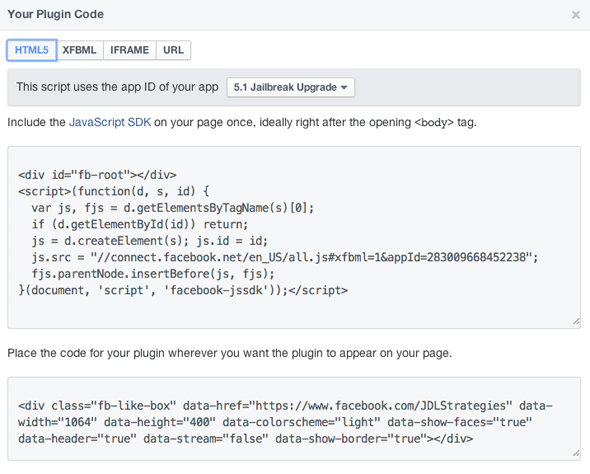
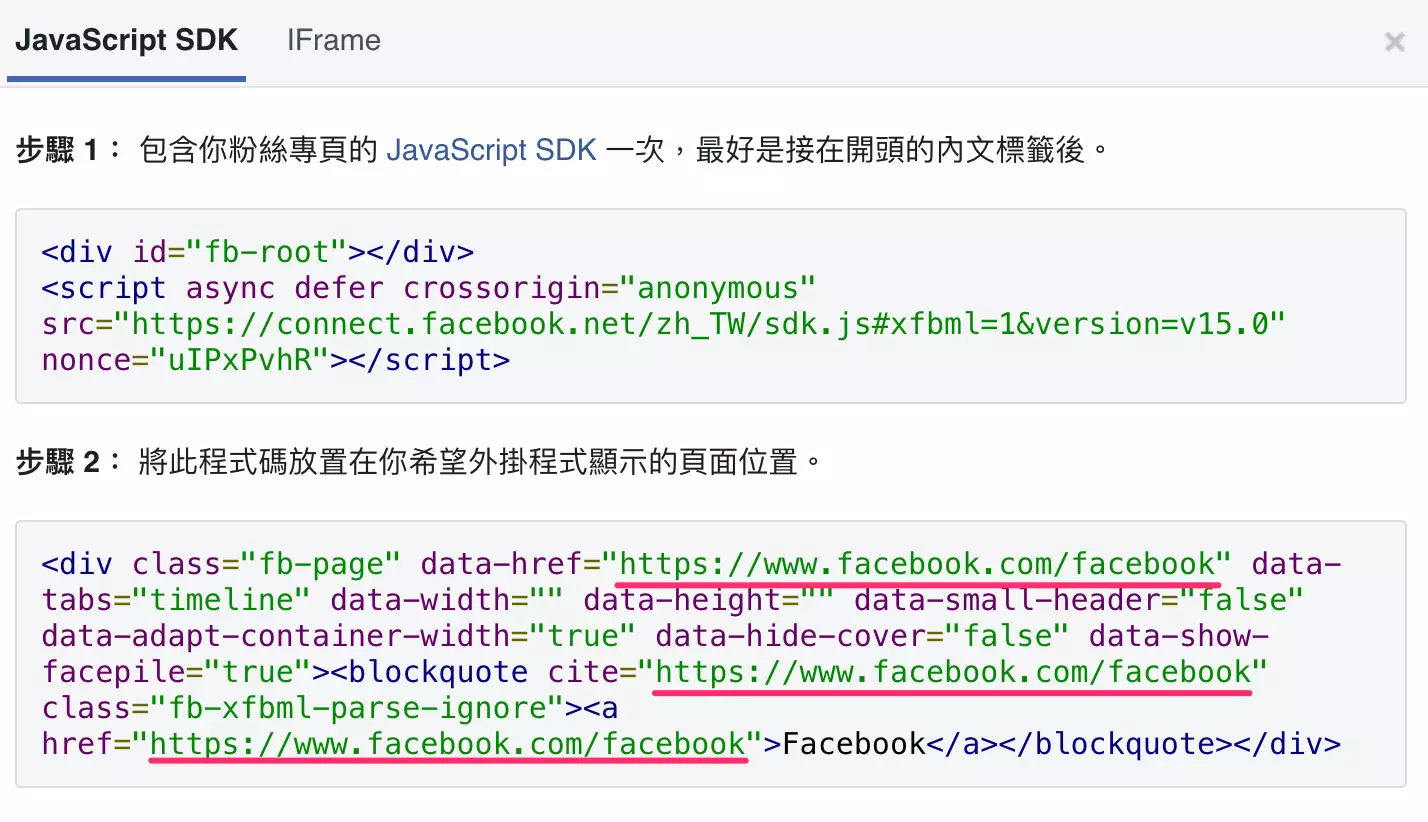
div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/th_TH/sdk.js#xfbml=1&version=v2.12'; fjs ...












![Tips & Tricks ] Messenger Chat Button - Mobirise Forums Tips & Tricks ] Messenger Chat Button - Mobirise Forums](https://forums.mobirise.com/uploads/editor/bt/icxshsuz9e09.png)